css如何设置行内间隔
来源:互联网 更新时间:2023-07-15 13:46
今天号令小编给大家带来css设置行内间隔的方法:1、创建一个含有一段文本的p标签;2、使用css的line-height属性设置行的高为40px;3、保存html代码后使用浏览器打开查看效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何设置行内间隔?
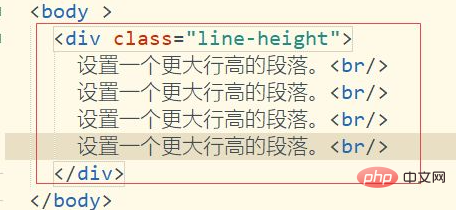
打开一个html代码页面,创建一个含有一段文本的p标签。如图

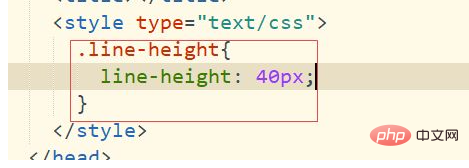
使用css的line-height属性设置行的高为40px。如图

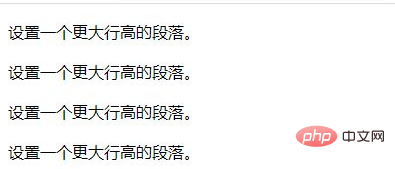
保存html代码后使用浏览器打开,即可看到网页上的文本的行间距已经变大了。如图

以上就是css如何设置行内间隔的详细内容,更多请关注其它相关文章!
-
非遗小知识:“下方”指的是以下哪种民间传统游戏
-
仙剑世界公众号抽奖活动怎么参加
-
多服用退烧药能更快退烧吗
-
我国民间有本命年穿红色的习俗,寓意为
-
以下哪种技术是用键盘和鼠标“起高楼、架长桥
-
贵州非遗“花脸龙”是以下哪两种表演形式的结合
-
百味食光兑换码2025
-
原神2025年2月10日最新兑换码分享
-
2025蚂蚁庄园今日最新答案2.18
-
仙剑世界新手怎么玩
-
光遇2.15黑暗藤蔓在哪里
-
光遇2.15红石碎片在哪里
-
迷雾大陆懒人毕业通用攻略
-
蚂蚁庄园今日答案2月21日(今日已更新)
-
光遇2.20每日任务怎么做
-
《异度之刃X:终极版》新截图:场景震撼 画面精美
-
神隐之子解谜攻略
-
鸣潮2.1老人鱼海鱼王刷新点介绍
-
《死亡搁浅2》开发进度更新 多位主演日语配音工作完成
-
《妮姬:胜利女神》联动EVA开启 女神换新装
-
1

- 樱花小镇模拟器手游下载
- 模拟经营 | 87.39MB
-
2

- 海贼冒险团下载
- 角色扮演 | 70.53M
-
3

- 火柴人觉醒安装
- 角色扮演 | 867.29MB
-
4

- nba2k25myteam手游国际服下载
- 体育运动 | 270MB
-
5

- 桌球大师下载安装
- 体育运动 | 41.4M
-
1 样式表css有哪几种类型 07-15
-
2 css中px是什么意思 07-15
-
3 text-align的中文是什么意思 07-15
-
4 微信8.0状态别人能看到吗 01-30
-
5 云顶之弈龙魂法阵容攻略 01-30



